As part of an ongoing competitor parity initiative, I collaborated with product owners, designers, engineers, and others in the Search Editorial team to create new “knowledge graph”-type experiences and enhance existing ones. I made use of internal databases and curated content sources as needed to meet user and business needs in a variety of areas, including TV, elections, and reference.
Planning and deployment of election-related search experiences to lead users to reliable information on commonly searched queries.



Ask
I was approached by search product teams working on distinct experiences around the then-upcoming 2016 U.S. primary election to offer feedback on proposed designs and organize editorial efforts in content curation and quality validation.
Process
- Led team effort to develop detailed list of potential features along with timeline, content source(s), and priority. Features based on team knowledge and real user search data/query patterns.
- Researched content sources for features that would be relevant in early 2016 (general politics, candidate research). Key requirements included high-quality, politically neutral data; structured in a way that was compatible with our content management platform; served in XML or JSON format or able to be extracted and converted to usable form.
- Joined product team meetings to give updates on content development and share feedback on whether design matched real content and user needs.
- Created and launched experiences on web search and provided support for other platforms using our work.
Result
By February 2016, we launched several features on web search:
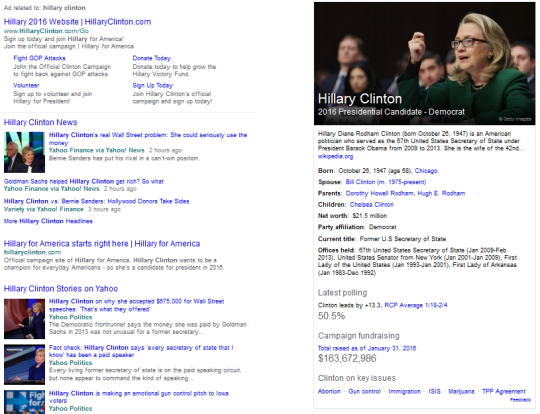
- Presidential candidate knowledge graph, incorporating party affiliation, donation data from OpenSecrets.org, polling data, and political office history.
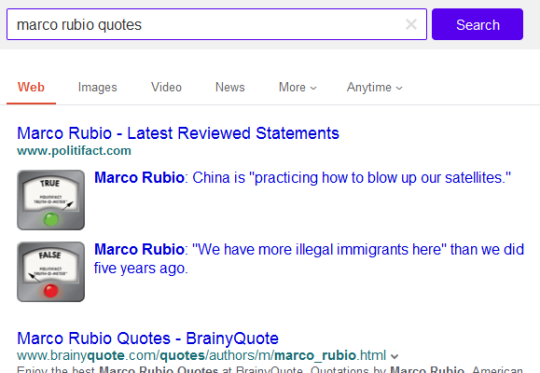
- Latest quotes with “truthfulness” rating from Politifact for all presidential candidates.
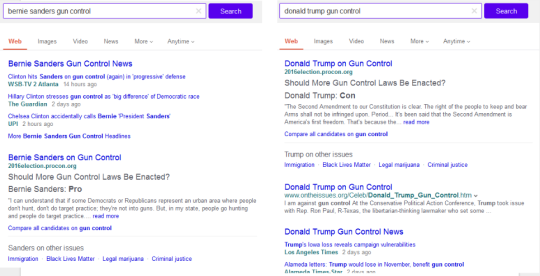
- Candidate stances on 20+ key political issues extracted from ProCon.org with manually curated browse element to help search users explore candidate opinions.
- Political cartoon of the day.
Additionally, detailed requirements for election results and future election experience ideas were documented.
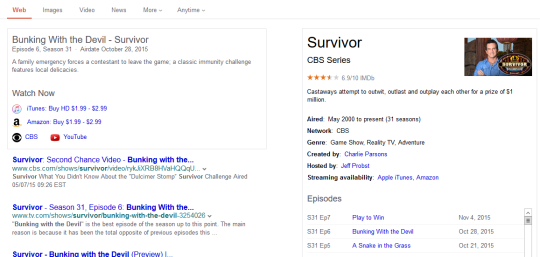
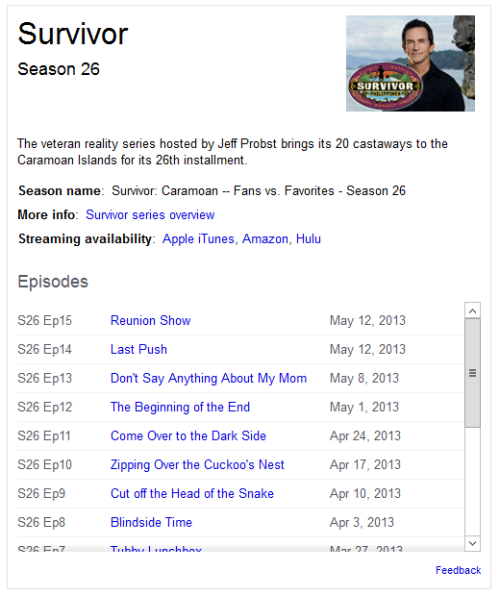
Expanded on basic series-level profile to include better coverage of streaming availability at series, season, and episode levels.

https://search.yahoo.com/search?p=survivor (still live in some form, but without all the features noted here)

Ask
The Knowledge Graph team wanted to develop major feature improvements to entity profiles around People, Movies, and TV Series with competitor parity as a goal. As a TV enthusiast, I volunteered to support TV Series profile enhancements.
Process
Because I was responsible for the migration of the existing TV series experience into our content management platform, I was well-acquainted with the data elements and quality we already had and could create a clear list of requirements to replace and significantly improve. I was also able to compare this with elements found in design mocks created for the effort. Initially, the planned design did not account for the quality of images available in our database, so I was able to leverage my experience to strike a balance between design requirements and content realities. I was responsible for UX copy including data labels and headers.
After the experience had been live for a time, I learned that our Knowledge Graph database now included content I believed to be valuable to search users: streaming links. While competitors already offered this information, they focused on a la carte options and not popular subscription services, where many series could already be found. I sought and received buy-in from product owners to pursue major changes to the TV series experience.
Streaming links were stored at the episode level, not series or even season, but our keyword list was manually generated, but I found a scalable way to serve episode-level links without manually curating triggering lists covering thousands of individual episodes. I also used this data to identify whether a series could be found on the streaming sites Netflix, Hulu, and Amazon, and if so, to construct a series-level link.
The Knowledge Graph team also wanted to perform a quality audit of their data for several key topics. I served as the lead for TV Series, creating a finite list of elements to review and guidelines for assessing quality, moderating discussion, and authoring a report on the results.
Result
TV Series in web search results went from a very basic snapshot of title, synopsis, network, logo image, and cast to an interactive set of features including the same key base content as well as episodes, seasons, air dates, and streaming links.
While these solutions were not necessarily an ideal user experience, they allowed users to easily click and find information they might want without too much effort.
The results of the quality audit were used to develop systemic improvements to the way they merge and manage data sources.
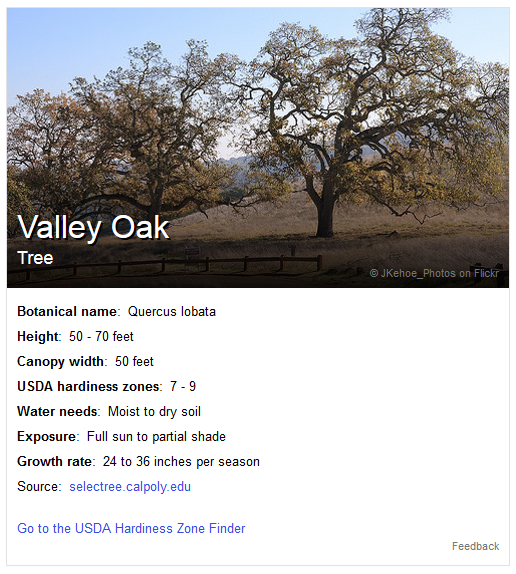
Development of low-coverage search experiences for information about trees, food, planets, etc.

Ask
Search leadership asked our editorial team to identify and develop “low hanging fruit” reference-type content as part of a competitive parity initiative. In some cases, we took content that had already been curated for standard search features and turned it into expanded right-side “Knowledge Graph”-style elements.
Process
For existing content, this was effectively a UX or template migration: the content was there, it just needed to be moved to a different format. Trees and food nutrition facts were two good examples. The only trick was that the images already curated weren’t large or high quality enough to serve as a large “hero”-type banner image, so I took advantage of Yahoo subsidiary, Flickr, which has a search-based API that let us serve only Creative Commons-licensed user images.
Result
Though these efforts did not represent high-volume queries, the effort did not go unnoticed by leadership, and it also served as an opportunity for less experienced team members to build their skills and flex creative muscle.